Tecnología Multimedial - Processing
Trabajos prácticos realizados en la comisión 1 de Tecnología multimedial 1
TP0
ver código
En el primer acercamiento a processing, realizamos un dibujo con las figuras básicas (rectangulos, cuadrados, circulos, triangulos) en el que hice un cohete.
TP1
ver código
En el primer trabajo "oficial", teníamos que realizar los créditos de una pelicula, videojuego o serie, utilizando imagenes, texto con tipografía, movimientos con variables y opcionalmente, sonido. En este trabajo hice los créditos de la obra de Neil Gaiman, Coraline.
TP2
ver código
En esta oportunidad, había que hacer una ilusión optica con ciclo for, condiciones, eventos de mouse y teclado y funciones que realizaran cálculos. Opté por una opción simple, en la que el fondo era una grilla hecha con un for y en el centro entraba un circulo con cierto grado de transparencia que al acercarle el mouse, el fondo cambiaba de blanco y negro a colores random.
TP3
ver código
Para el tercer trabajo, teníamos que realizar un videojuego con temática libre que debía incluir los contenidos que habíamos utilizado en los trabajos anteriores, sumandole arreglos, colisiones y otros temas vistos en las clases. En mi trabajo intenté hacer un personaje que tenía que esquivar unos obstaculos que caían de la parte superior de la pantalla. Por diferentes motivos, no salió como esperaba.
TP4
ver código
En el trabajo práctico número cuatro se nos planteó hacer cualquier programa libremente. Podíamos retomar el trabajo tres o hacer algo nuevo respetando las condiciones que eran; trabajar con programación orientada a objetos con clases que pudieran interactuar entre sí, una clase principal que llame a todas las demás y otras indicaciónes que nos dieron dependiendo las comisiónes. Para este práctico, hice un dragón que podía moverse por una ciudad medieval (el fondo que también tenía movimiento) utilizando ciertas teclas del teclado. Utilizé la clase dragón, la cual tenía los métodos dibujar y volar, la clase fondo, con los métodos dibujar y movimiento, y la clase principal, que llamaba a las demás para luego llamarla en la pantalla principal del proyecto.
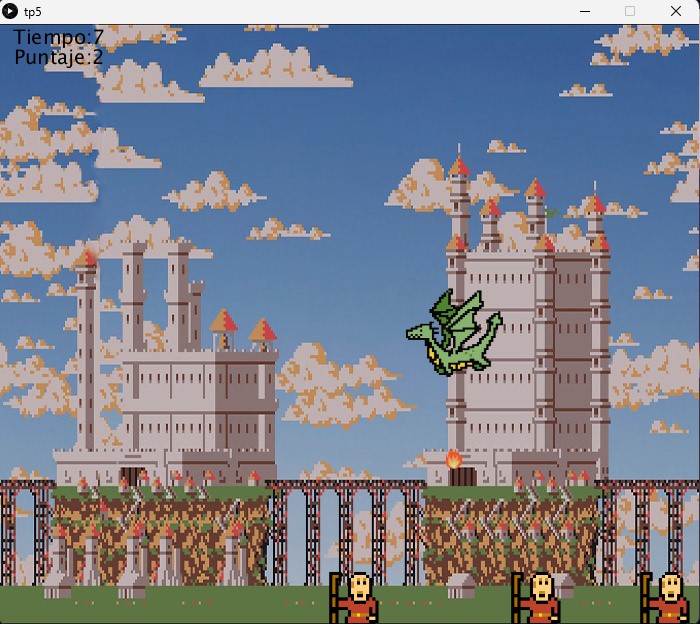
TP5
ver código
Finalizando el año para el trabajo cinco, teníamos que retomar trabajos anteriores o crear uno nuevo respetando las mismas condiciones que en el trabajo cuatro, pero esta vez teníamos que hacer un videojuego, con los contenidos del año incluidos. Este juego tenía que tener una introducción, instrucciones, sonidos, eventos de teclado y/o mouse, arreglos de objetos, colisiones, etc. Yo decidí usar el tp4 y para transformarlo. El juego trata de controlar al personaje dragón con las teclas "W" "A" "S" y "D" y matar a todas las personas que se encuentran caminando por la ciudad antes de que pasen 30 segundos, utilizando la barra espaciadora para lanzar una bola de fuego.
